When you put together images, you work with layers in photoshop cs6 . Think of layers in Photoshop as stackable elements, each of which holds part of your image. Where an upper layer is transparent, the lower layer or layers show through. Where the upper layer has pixels that aren’t transparent, those pixels either block or interact with pixels on the lower layer. (You control that interaction with blending modes and opacity, explained later in this chapter.)
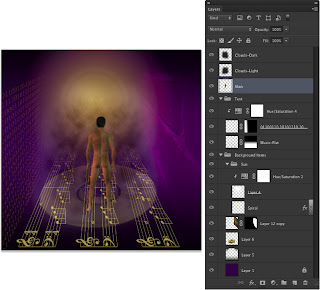
Take a look at Figure 10-1 (which reveals how Figure 13-3 is created). The Layers panel shows the
individual layers and their content. The individual elements come together to create a single image. You can manipulate the content of each layer in photoshop cs6 independently — moving, resizing, erasing, painting, or adjusting color and tonality — to suit your needs and artistic vision. Remember to click a layer in the Layers panel to make that layer active for editing. The Move tool’s Options bar offers the option Auto-Select, which enables you to make a layer or group active by clicking any visible pixels on that layer or in that group. You can link two or more layers so that they maintain their positions relative to each other as you move them. (/Ctrl+click to select the layers; then click the Link button at the bottom of the Layers in photoshop cs6 panel — a Link symbol appears to the right of linked layers when active in the layers panel.) Linked layers can be moved together without knocking them out of alignment. The left column in the Layers panel, known as the eyeball column (for an obvious reason) allows you to hide a layer, making the content of the layer invisible. The pixels are still there; they’re just not visible. Click the eyeball icon to hide the layer and then click the empty space in the left column to make the layer visible again. You can hide and show adjustment layers, too, which lets you see their impact on the image
Post by photoshop cs6 tutorial
Take a look at Figure 10-1 (which reveals how Figure 13-3 is created). The Layers panel shows the
individual layers and their content. The individual elements come together to create a single image. You can manipulate the content of each layer in photoshop cs6 independently — moving, resizing, erasing, painting, or adjusting color and tonality — to suit your needs and artistic vision. Remember to click a layer in the Layers panel to make that layer active for editing. The Move tool’s Options bar offers the option Auto-Select, which enables you to make a layer or group active by clicking any visible pixels on that layer or in that group. You can link two or more layers so that they maintain their positions relative to each other as you move them. (/Ctrl+click to select the layers; then click the Link button at the bottom of the Layers in photoshop cs6 panel — a Link symbol appears to the right of linked layers when active in the layers panel.) Linked layers can be moved together without knocking them out of alignment. The left column in the Layers panel, known as the eyeball column (for an obvious reason) allows you to hide a layer, making the content of the layer invisible. The pixels are still there; they’re just not visible. Click the eyeball icon to hide the layer and then click the empty space in the left column to make the layer visible again. You can hide and show adjustment layers, too, which lets you see their impact on the image
Post by photoshop cs6 tutorial






0 comments:
Post a Comment